Creed Essential
A website to share and connect


The Path Taken

Understanding the audience
Since most of the audience will be Instagram derived, we used Instagram Analytics to understand the primary users of the websites. These served as a starting point to reflect on the possible needs and challenges of the users and possible solutions that can be considered later in building the Information Architecture. The stats below are blurred due to privacy reasons.



52.9% belonging to 24-35yrs
17.6% belonging to 18-24yrs
62% belonging Men
37.9% belonging Women
23.7% belonging to India
18.3% belonging to UK
What are others doing?

Laying down the foundation
Building the information architecture helped comprehend how the puzzle pieces fit together to form the overall image, and how components connect to one another within the system.

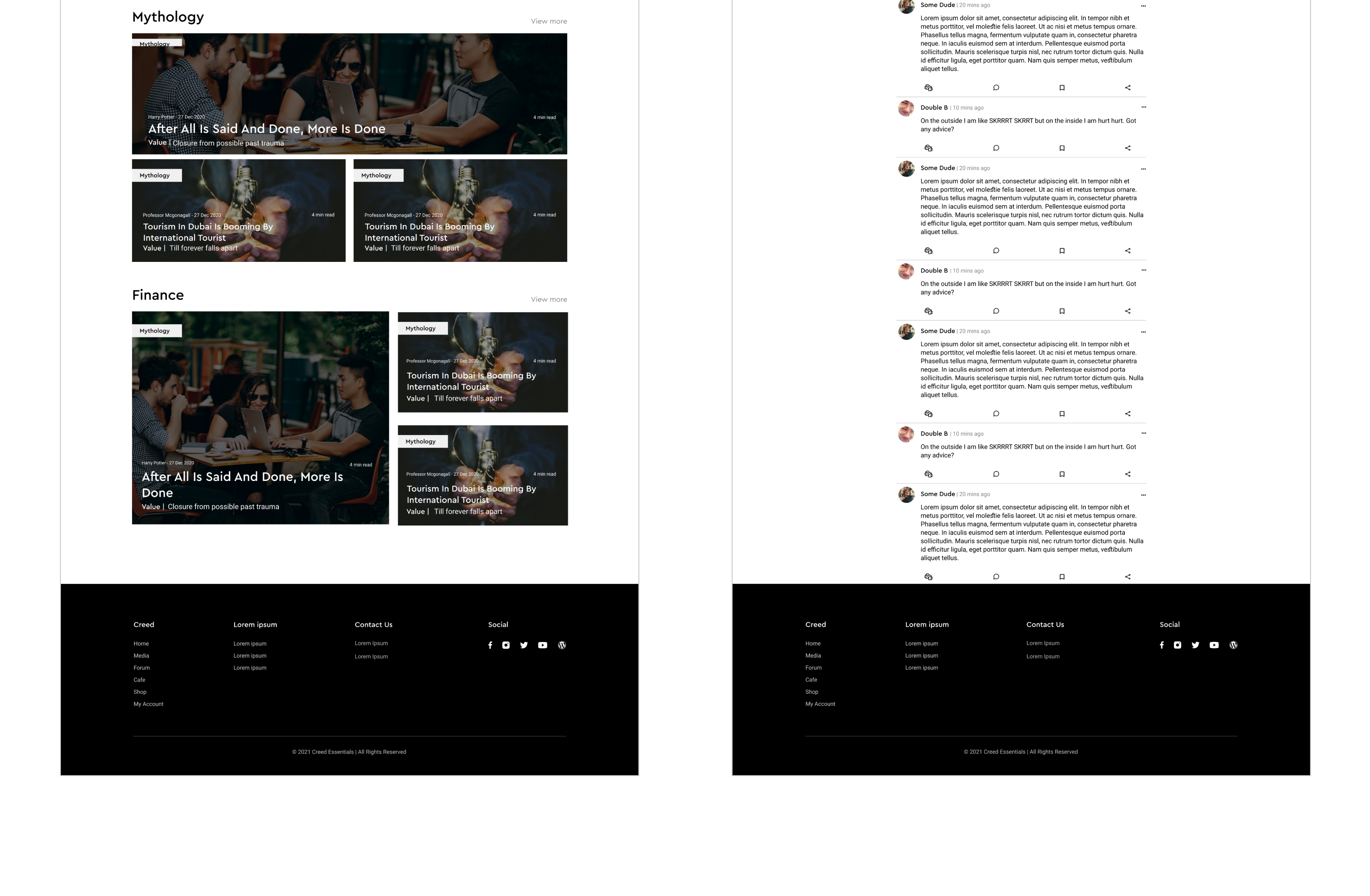
Skeleton of the website
I created the wireframes to establish the basic structure of the website before we added the content.

The ingredients
I decided to go with a simplified black and white style with the red that was used in the company's logo as the accent colour, along with the freedom to emphasize the mood of the web pages with high definition photos.

























Takeaways
This was one of my first freelance projects. I learned how to draft a design contract, manage finances, organize meetings, lead meaningful conversations, handover processes, communicate with people from other departments like content, development, management and more.
This project taught me how to self learn. I believe designers should know more than just their design tools. This project aided my holistic development.
3 things I'd do differently
If I were to do this project today, there is a lot that I would do differently in terms of visual design.
- I would make a more organized and elaborate design system.
- I would advocate for user testing strongly because I know how informative it can be.
- I would not compare my design with trendy designs I see on Dribble.
